Redesigning the Washington State Unemployment Eligibility Form
Role· Lead User Researcher, Designer (Mobile)
Tools· Figma, Whimsical, Miro
Duties· Research, Design, User Interview, Usability Test, Low and High Fidelity Wireframe, Prototype, Persona
Context· Class Project
Team ·Redeite Moges, Mellisa Henry, Minjoo Kim, and Zac Zhu
Summary
In my Design Methods class, my teammates and I worked together to redesign the Washington State Unemployment Eligibility Form into a more user-friendly and interactive survey. This new design enhances usability feedback and includes multiple language options as well as a live chat feature. As a Lead User Researcher on this project, I oversaw the research process. I developed the Interview Protocol, as well as conducted User Interviews and Usability Testings. I also designed low and high-fidelity wireframes using Figma, Whimsical, and Miro.
The Problem
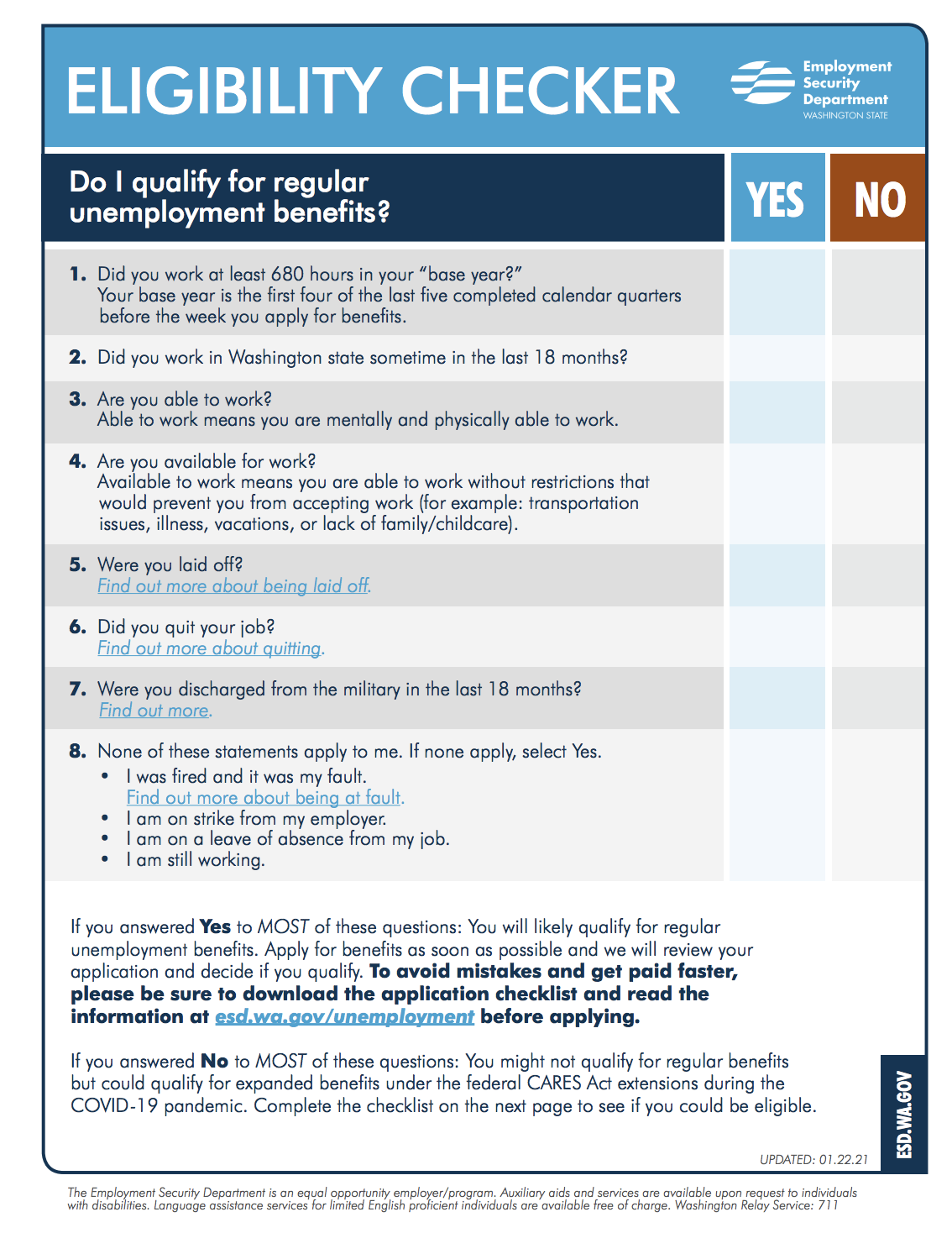
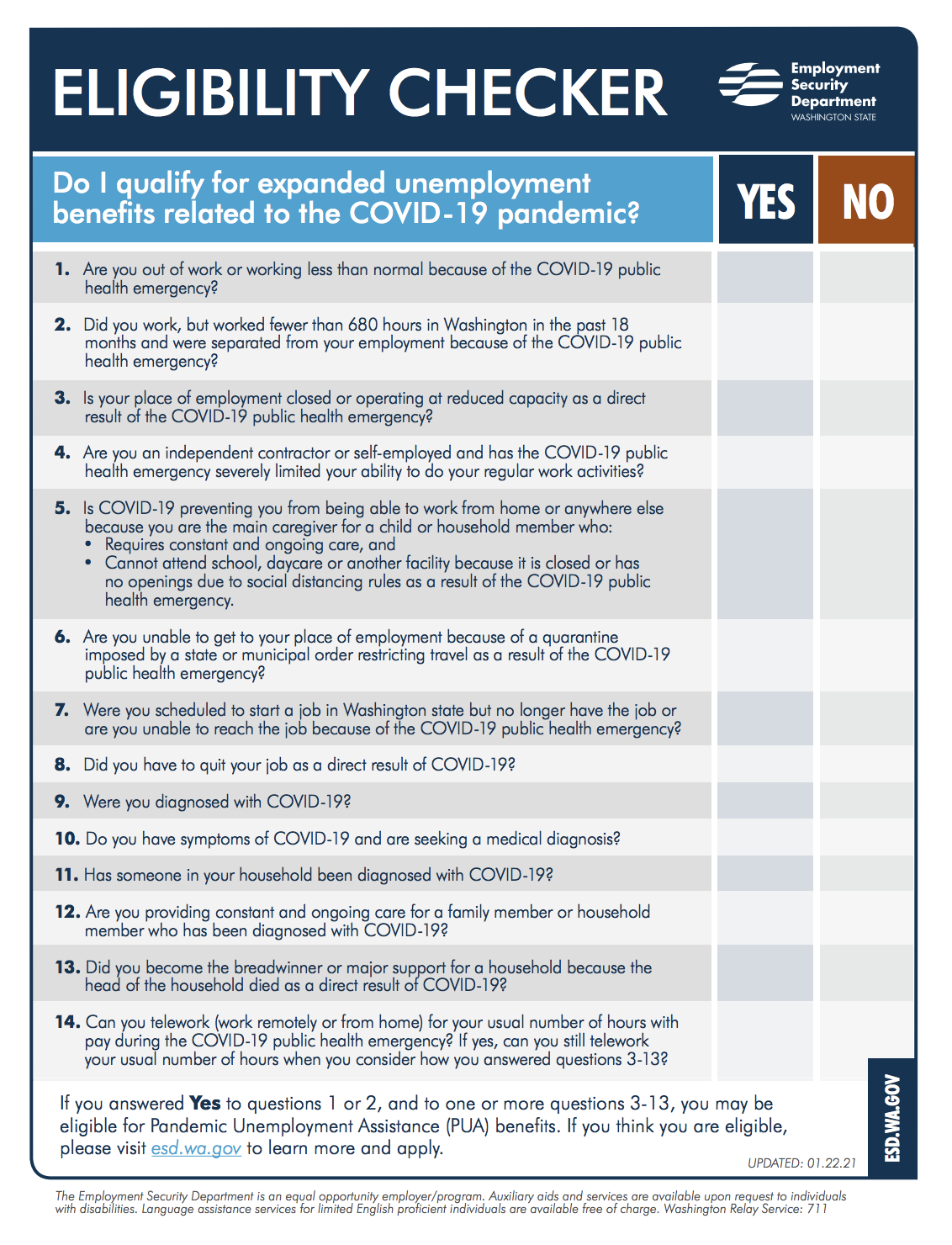
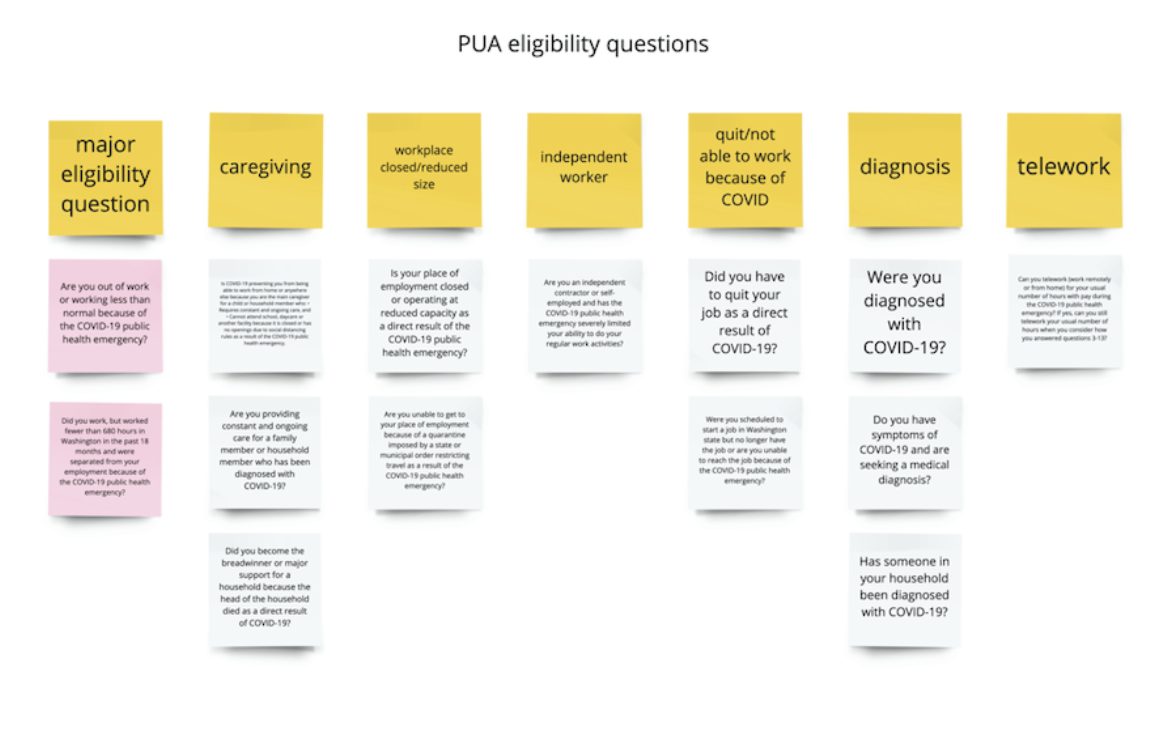
The Washington State Unemployment Eligibility Form is not user-friendly for the following reasons: it provides no feedback to users, the language is vague and unclear, and lastly the form is only available in English and Spanish. The unemployment eligibility form is currently available in PDF format and can be downloaded from their website. Since it is a PDF document, it is not interactive and lacks feedback, which means that users may not realize that they had made a mistake when filling out the form.
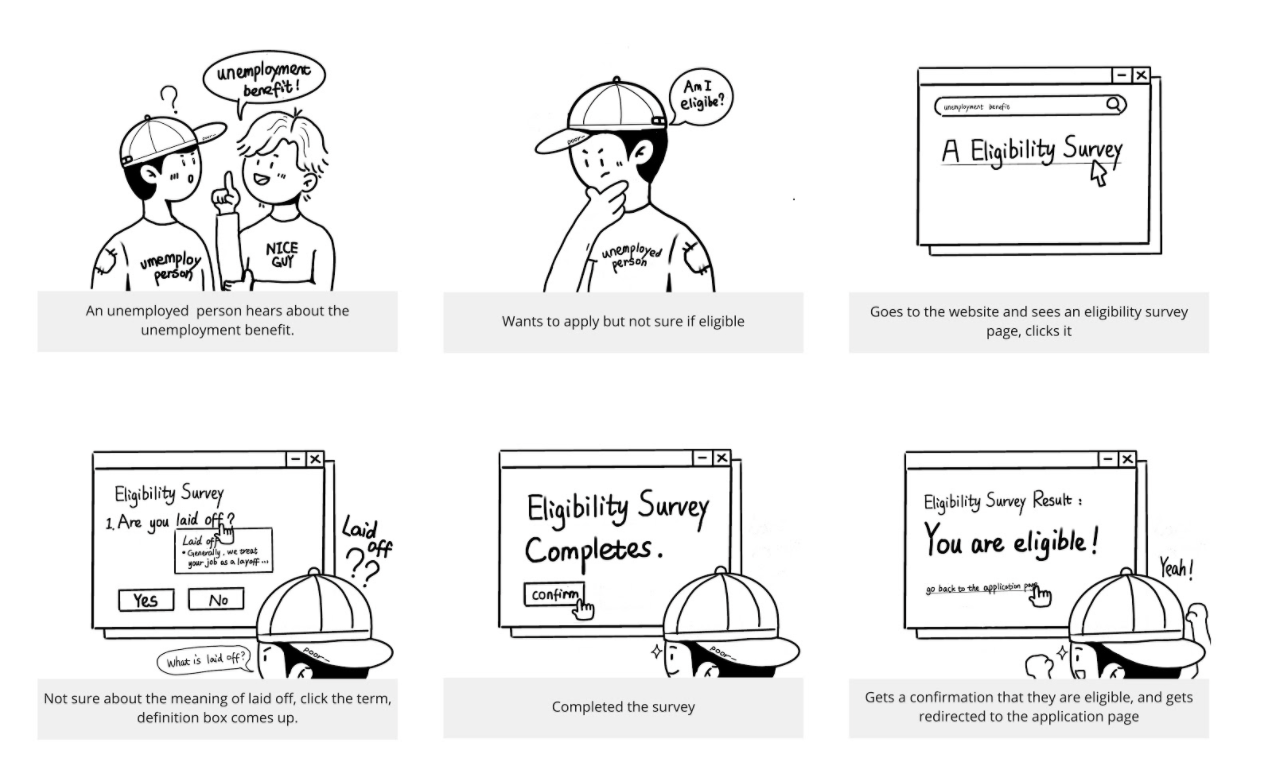
Some people, particularly those who do not know the technology and whose English is not their first language, may also find the questionnaire confusing. For example, Question 5 asks if the individual has been laid-off, but does not fully clarify what is considered to be a layoff. Instead, it offers a link that guides users to a different page. Not only can this be frustrating for applicants, but it can also make the process longer.
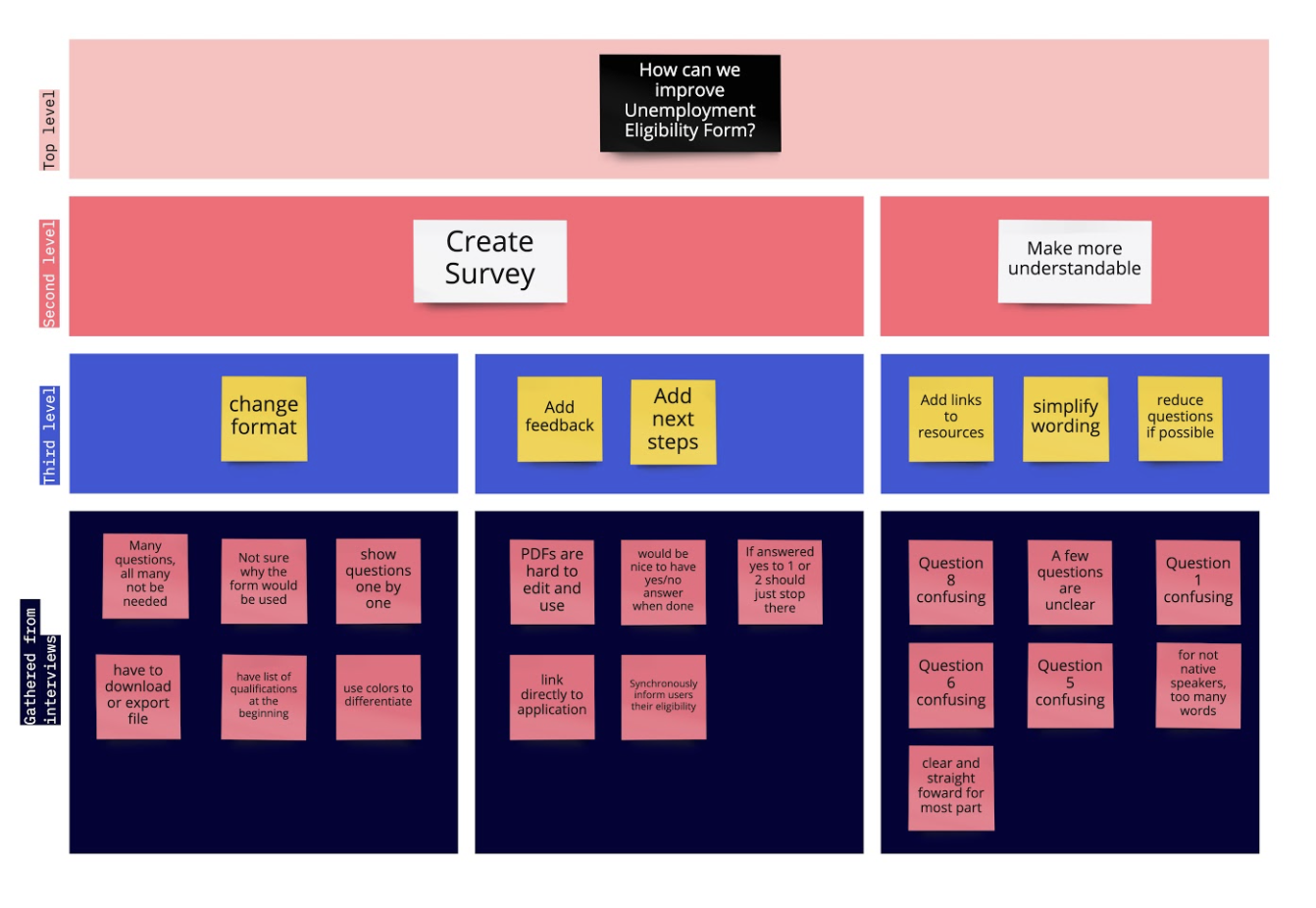
Proposed Solution
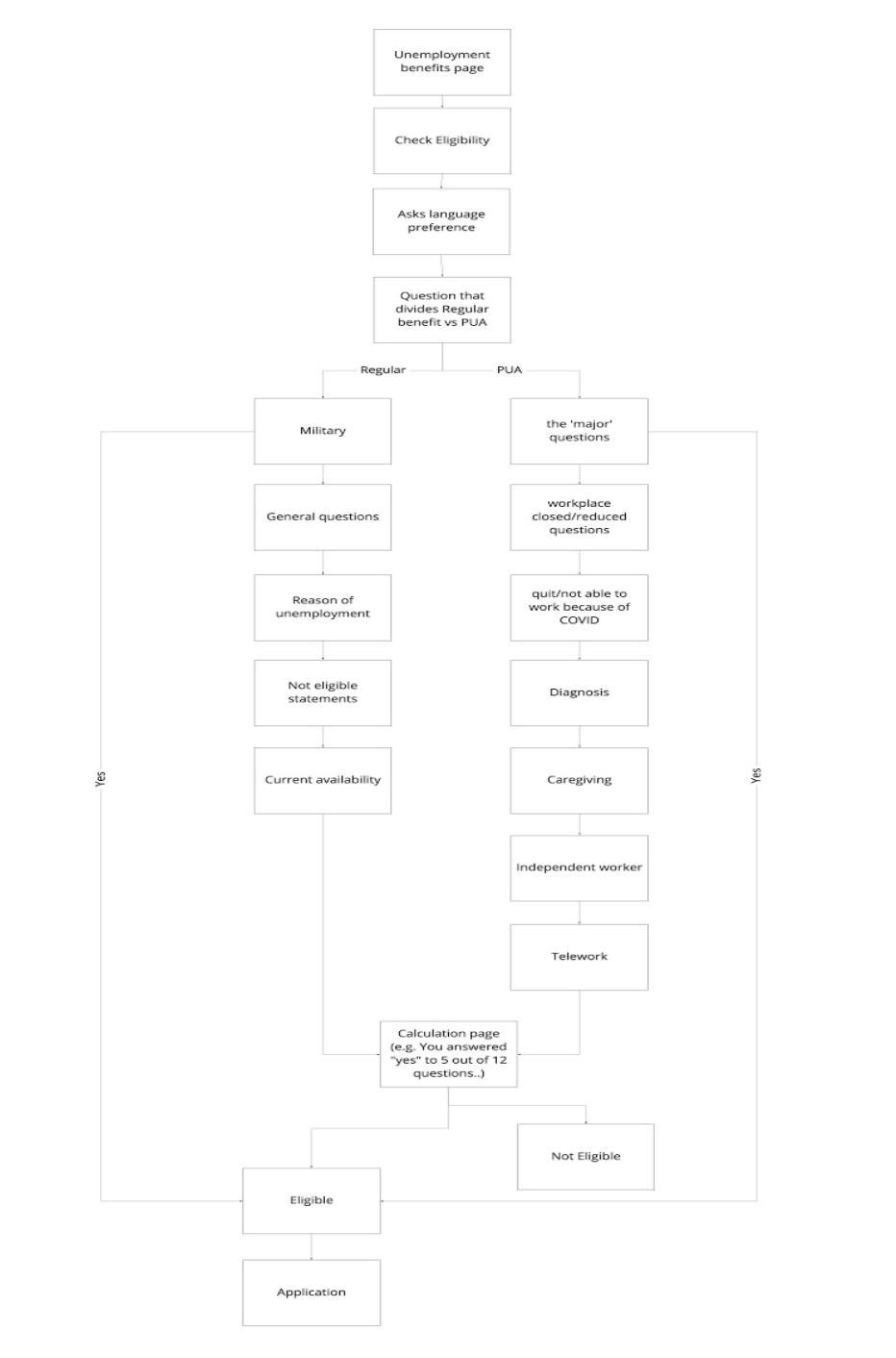
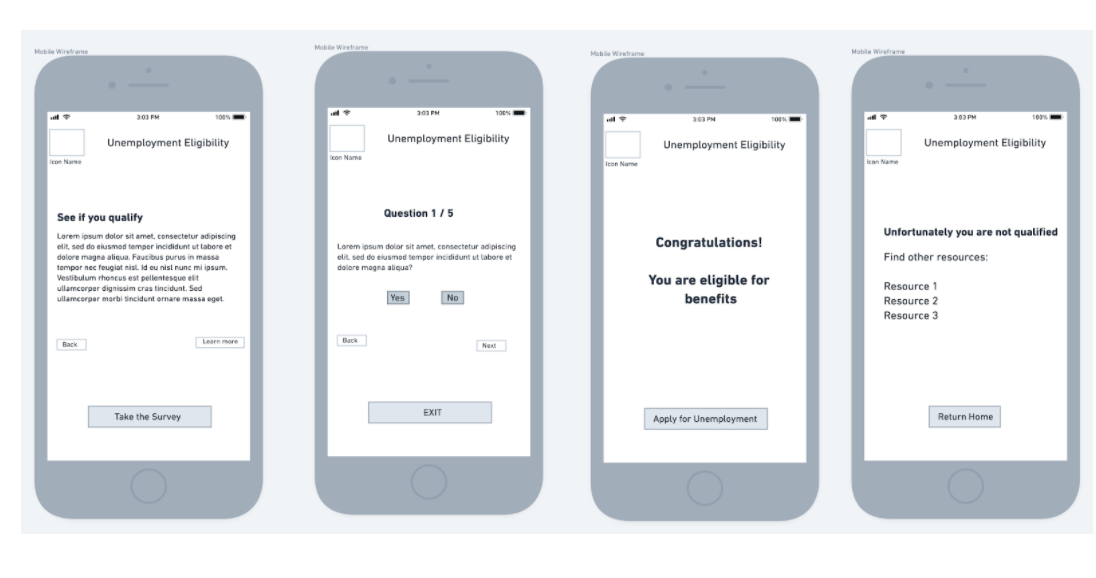
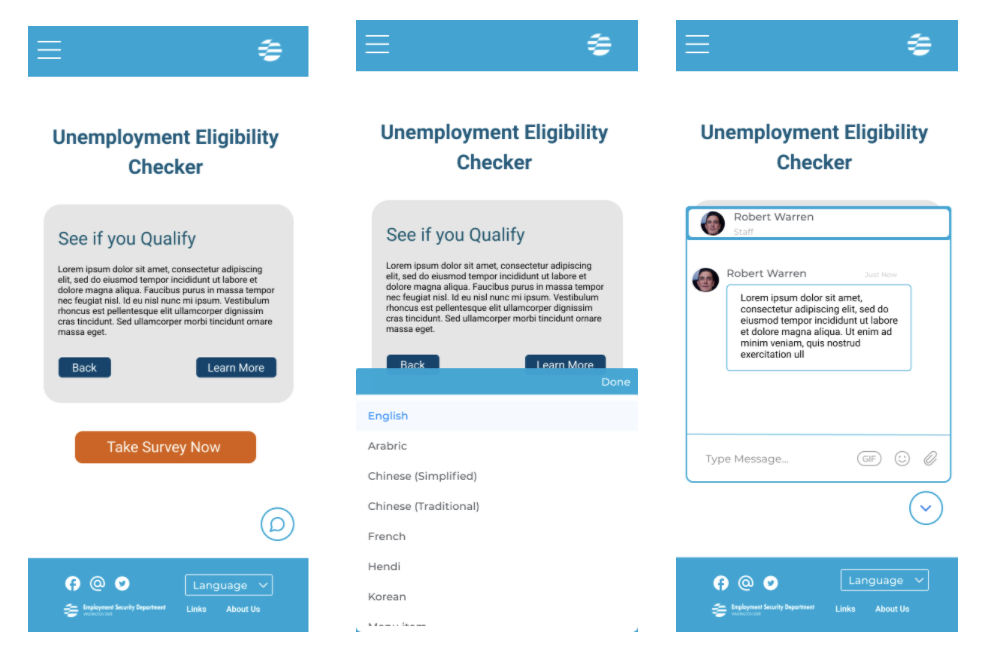
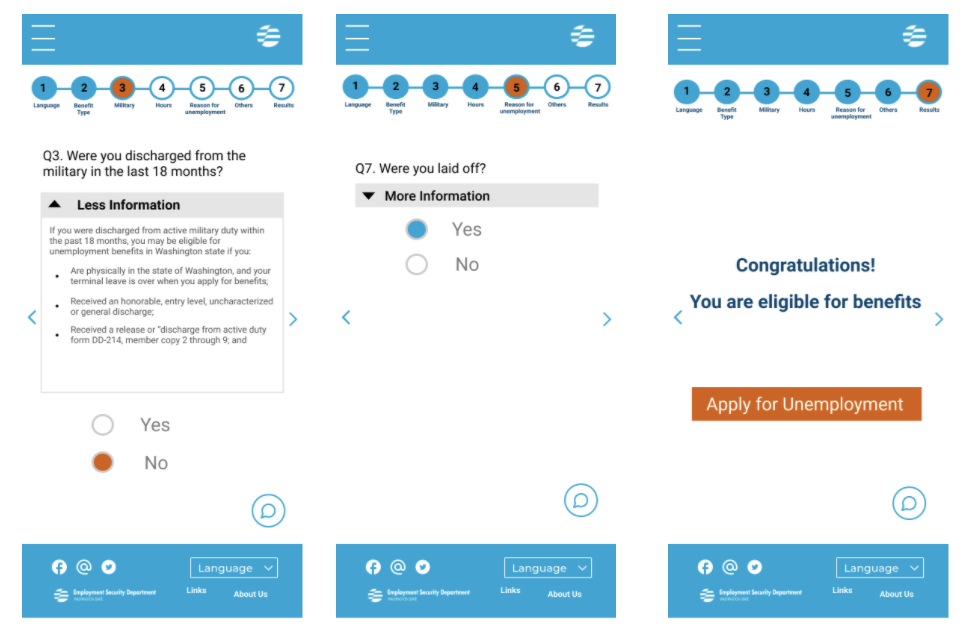
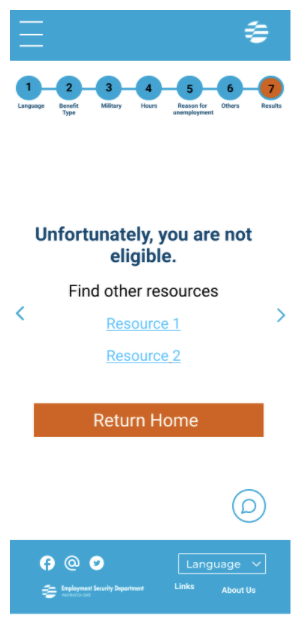
Our approach was to make this PDF format more interactive and user-friendly by converting it into a survey. Surveys are simple, succinct, and straightforward. In addition, the survey will automatically inform them whether or not they are eligible, providing instant feedback and guiding them in the appropriate next steps. We also wanted to include increased definitions and clarify the language of the survey when possible. These procedures would also reduce the amount of time that applicants spend on filling out the form. We also wanted to ensure that the survey keeps accessibility in mind, and is available in a wide variety of languages. Our approach enabled users to have a clearer understanding of the application process and make the process simple and fast.
Usability Testing
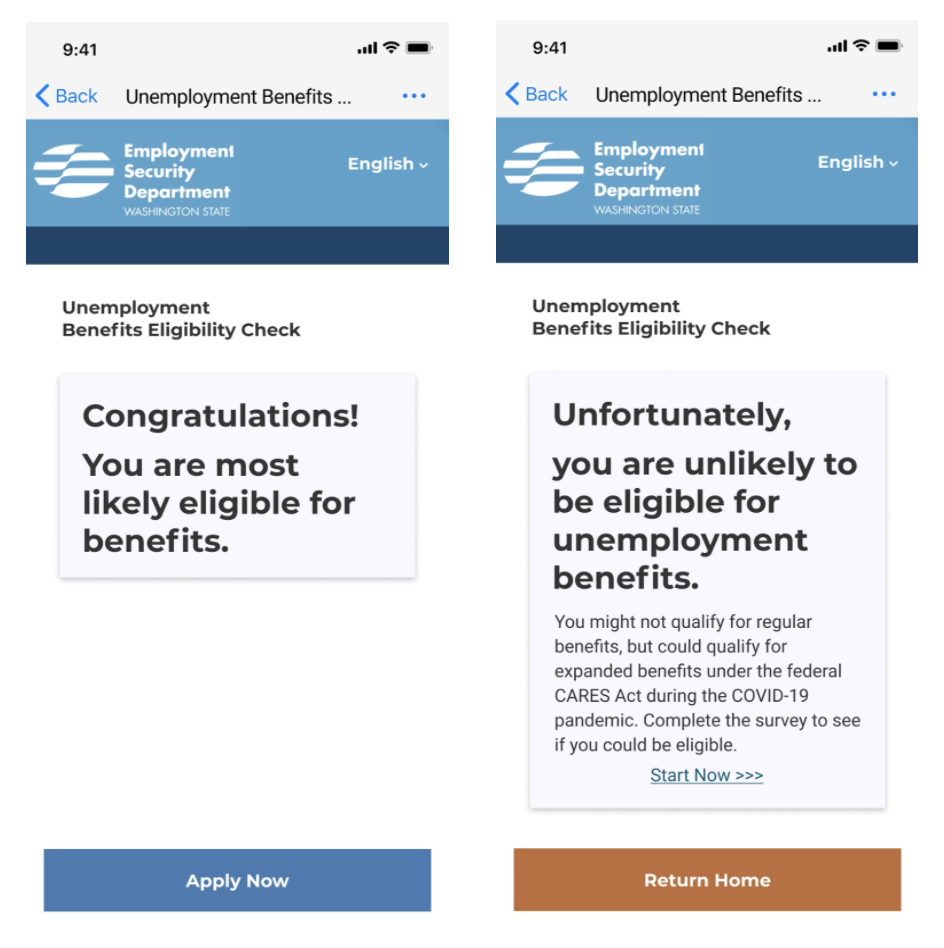
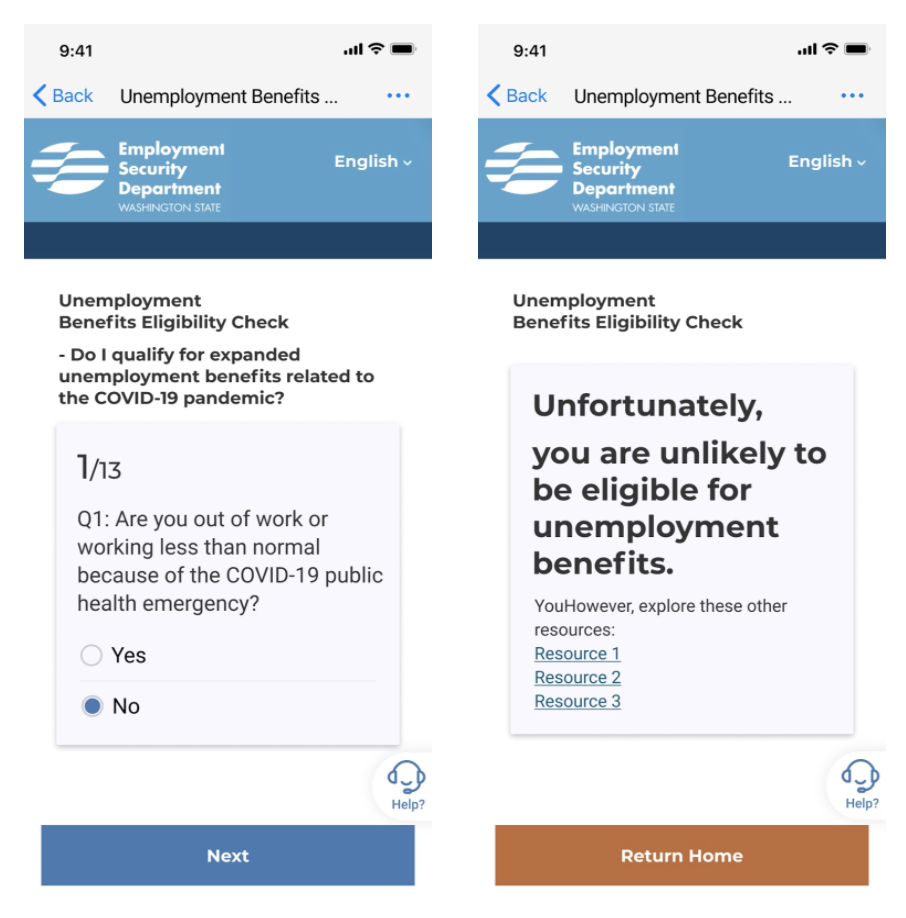
After designing our high-fidelity prototype, I performed half of our usability tests. In our usability tests, we discovered some key findings. Our participants preferred the survey format to the PDF format 100% of the time. The survey took less time to complete and automatically assessed their eligibility status, which they considered more time-efficient and easier to use. Although our survey received positive user reviews, a few usability issues posed, prompting my team and myself to make final iterations.
Based on our findings we made our final iterations